

useMemo에서 Memo는 메모이제이션을 의미한다. 예를 들어 설명하자면, 알고리즘 해결 방법중 동적 계획법과 비슷하다고 생각하면 된다. 렌더링 시에 같은 값을 반복해서 계산해야될 때, 무의미한 연산 수를 줄이기 위한 훅이다. 메모리에 값을 저장해놓았다가 렌더링 시에 저장된 값을 비교하여 변화가 생겼을 때만 함수를 실행시켜주는 훅이다.
// useMemo를 사용하지 않은 코드
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
const App = () => {
const [ text, setText ] = useState('default');
const handleChange = e => {
const { value } = e.target;
setText(value);
}
const users = ['1', '2', '3', '4', '5', '6', '7', '8', '9'];
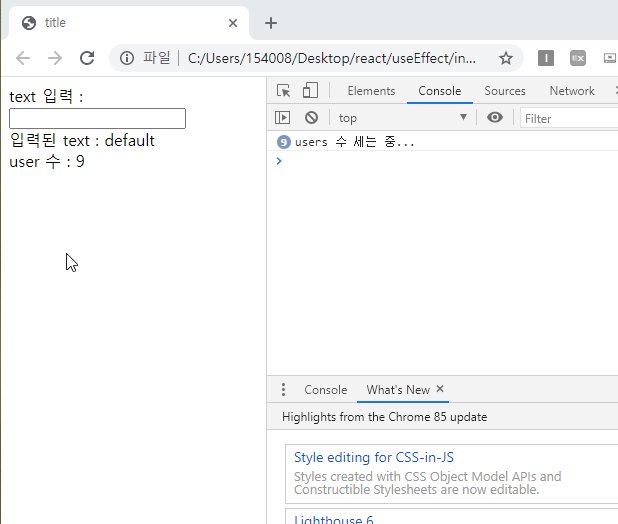
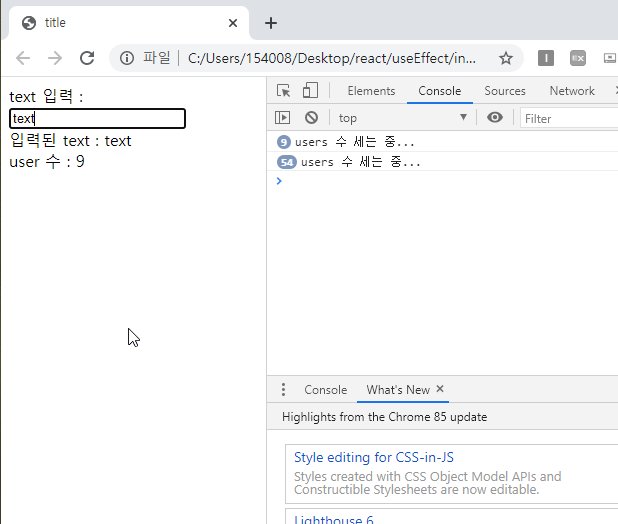
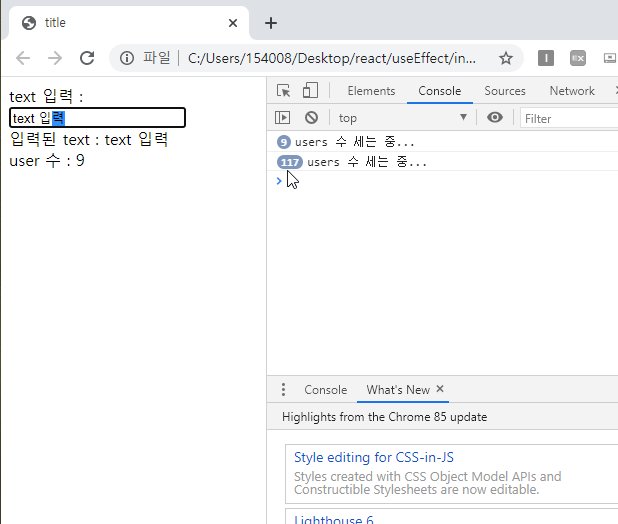
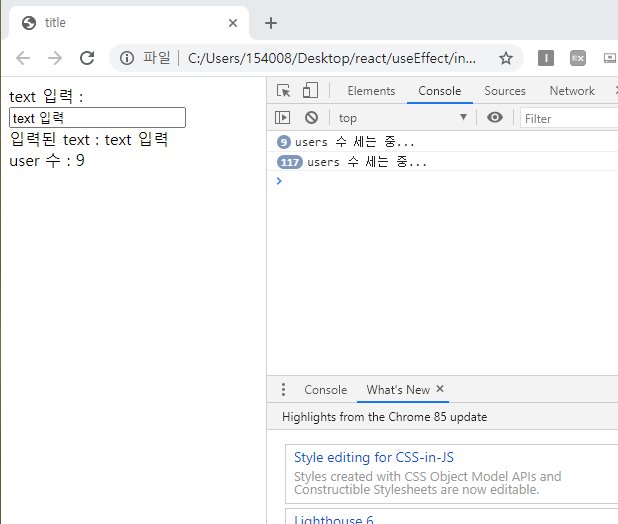
// 렌더링 될 때마다 users.reduce가 실행된다.
// users는 변하지 않기 때문에 무의미한 연산이 낭비된다.
const count = users.reduce((acc, cur) => {
console.log('users 수 세는 중...');
return acc += 1;
}, 0)
return (
<div>
<div>
text 입력 : <input type='text' onChange={handleChange}></input>
</div>
<div>
입력된 text : {text}
</div>
<div>
user 수 : {count}
</div>
</div>
)
}
ReactDOM.render(
<App />,
document.getElementById('root')
)
// useMemo를 사용한 코드
import React, { useState, useMemo } from 'react';
import ReactDOM from 'react-dom';
const App = () => {
const [ text, setText ] = useState('default');
const handleChange = e => {
const { value } = e.target;
setText(value);
}
const users = ['1', '2', '3', '4', '5', '6', '7', '8', '9'];
const countingUsers = () => {
return users.reduce((acc, cur) => {
console.log('users 수 세는 중...');
return acc += 1;
}, 0)
}
const count = useMemo(countingUsers, users);
// 두 번째 인자의 값이 변화한다면, 첫 번째 인자인 함수가 실행된다.
// 그리고 함수의 결과 값이 count에 저장된다.
return (
<div>
<div>
text 입력 : <input type='text' onChange={handleChange}></input>
</div>
<div>
입력된 text : {text}
</div>
<div>
user 수 : {count}
</div>
</div>
)
}
ReactDOM.render(
<App />,
document.getElementById('root')
)
ko.reactjs.org/docs/hooks-reference.html#usememo
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
ko.wikipedia.org/wiki/%EB%A9%94%EB%AA%A8%EC%9D%B4%EC%A0%9C%EC%9D%B4%EC%85%98
메모이제이션 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 메모이제이션(memoization)은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여
ko.wikipedia.org
react.vlpt.us/basic/17-useMemo.html
17. useMemo 를 사용하여 연산한 값 재사용하기 · GitBook
17. useMemo 를 사용하여 연산한 값 재사용하기 이번에는 성능 최적화를 위하여 연산된 값을 useMemo라는 Hook 을 사용하여 재사용하는 방법을 알아보도록 하겠습니다. App 컴포넌트에서 다음과 같이 co
react.vlpt.us
'react' 카테고리의 다른 글
| useContext 실습 (0) | 2020.09.16 |
|---|---|
| hooks에서 useState가 const로 선언되는 이유 (0) | 2020.09.07 |
| react-redux 실습 (0) | 2020.07.27 |
| router 실습 (0) | 2020.07.08 |
