

// pakage.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"babel": {
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
},
"dependencies": {},
"devDependencies": {
"@babel/cli": "^7.10.4",
"@babel/core": "^7.10.4",
"@babel/preset-env": "^7.10.4",
"@babel/preset-react": "^7.10.4",
"babel-loader": "^8.1.0",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-router-dom": "^5.2.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"scripts": {
"build": "webpack",
"start": "webpack-dev-server --open"
},
"author": "",
"license": "ISC"
}
//webpack.config.js
module.exports = {
entry: '.\\app.jsx',
output: {
path: __dirname,
filename: 'app.js'
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude:/(node_modules)/,
use: ['babel-loader']
}
]
}
}
// home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>router</title>
</head>
<body>
<div id="app"></div>
</body>
<script src="./app.js"></script>
</html>
//app.jsx
import React from 'react'
import ReactDOM from 'react-dom'
import { Route, BrowserRouter, Link, Switch } from 'react-router-dom'
import List from './list.jsx'
import Menu from './menu.jsx'
class App extends React.Component {
constructor(props) {
super(props)
this.users = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
if(this.users.length % 3 == 0) this.end = parseInt(this.users.length / 3) // 페이지 수가 딱 떨어지는 경우
else this.end = parseInt(this.users.length / 3) + 1 // 나머지가 있는 경우
}
render() {
return (
<BrowserRouter>
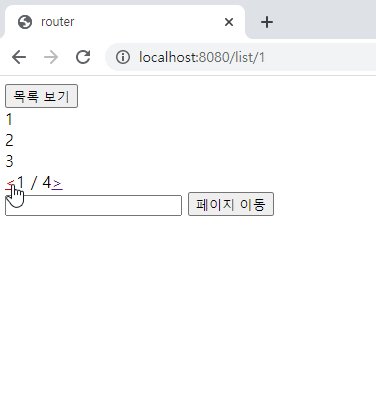
<Link to="/list/1"><button>목록 보기</button></Link>
<Route path="/list/:page" render={(props) => { // component가 아닌 render로 하면 재생성 막음
return <List
users={this.users}
page={props.match.params.page}
end={this.end}
/>
}}>
</Route>
<Route path="/list/:page" render={(props) => { // menu 출력
return <Menu
page={props.match.params.page}
end={this.end}
url={props.match.url}
history={props.history}
/>
}}>
</Route>
</BrowserRouter>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
)
// 해당되지 않지만 나중에 쓰일 수 있는 것들
// <Switch> // 위에 것이 해당하면 밑에 것들 실행하지 않고 종료
// <Route path="/list/:page" component={List}></Route>
// <Route path="/list/:page" component={Menu}></Route>
// <Route path="/list/:page" render={()=>(<div>1</div>)}></Route> // render에 해당하는 컴포넌트 출력
// <Route path="/list" render={()=>(<div>2</div>)}></Route>
// </Switch>
// Link to를 확장하여 경로 뿐만 아니라 데이터 보내기
// 넘겨준 state는 props.location.state를 통해 접근 할 수 있다.
// <Link to ={{
// pathname : '/list/1',
// state : {
// data : 'data'
// }
// }}></Link>
// menu.jsx
import React, { useRef } from 'react'
import { Link } from 'react-router-dom'
const Menu = (props) => {
let inputRef = useRef()
let page = Number(props.page)
let end = props.end
let url = props.url
let down = url.slice(0, url.lastIndexOf('/') + 1) + ((0 < page - 1)?(page - 1):(1))
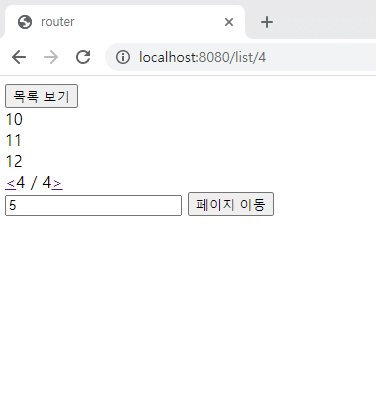
let up = url.slice(0, url.lastIndexOf('/') + 1) + ((page + 1 <= end)?(page + 1):(end))
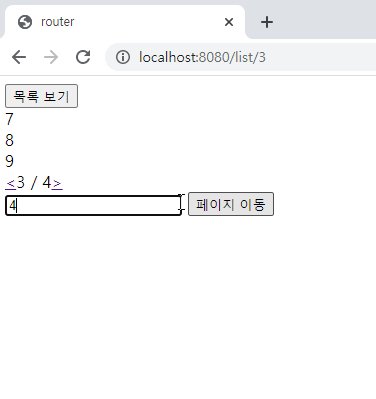
const pageMove = () => {
let move = props.url // localhost:8080/list/1
let p = inputRef.current.value // input 값을 불러옴
if (p != '') // 비어있으면 실행 안됨
if (1 <= p && p <= end) // 1과 end 사이의 값만 가능
move = move.slice(0, move.lastIndexOf('/') + 1) + inputRef.current.value // localhost:8080/list/ + page
props.history.push(move) // Link to와 같은 의미
}
return (
<div>
<Link to={down}>{'<'}</Link>
<span>{`${page} / ${end}`}</span>
<Link to={up}>{'>'}</Link>
<div>
<input ref={inputRef} type="text"></input> {/*input에 inputRef 값이 들어감*/}
<button onClick={pageMove}>페이지 이동</button>
</div>
</div>
)
}
export default Menu
// list.jsx
import React from 'react'
class List extends React.Component {
constructor(props) {
super(props)
this.users = props.users // user데이터를 받아옴, 한번만 실행 됨
}
render() {
let page = this.props.page
let start = (page - 1) * 3
let end = ((page - 1) * 3) + 3
return (
<div>
{this.users.slice(start, end).map((user, i) => {
return <div key={i}>{user}</div>
})}
</div>
)
}
}
export default List
많은 도움을 받은 사이트들
react-router :: 1장. 리액트 라우터 사용해보기 | VELOPERT.LOG
이 튜토리얼은 3개의 포스트로 나뉘어진 이어지는 강좌입니다. 목차를 확인하시려면 여기를 참고하세요. SPA 란? Single Page Application (싱글 페이지 어플리케이션) 의 약자입니다. 말 그대로, 페이지
velopert.com
React Router를 이용하여 component간에 props 넘겨주기
저번시간에는 React에서 component간에 props를 어떻게 하면 주고 받을 수 있는지를 알아보았습니다. 그리고 말미에 React Router를 사용하여 page routing을 할때 data를 내려주는 방법에 대해서 예기해보겠�
medium.com
sustainable-dev.tistory.com/117
React Router로 렌더링하는 컴포넌트에 prop 전달하기
포폴 개편 작업을 하다가 react-router를 사용하여 위와 같이 각 path 마다 컴포넌트를 뿌려줄 때, props는 어떻게 전달해주어야 하는지 찾아보았다. 예를들어, Education 컴포넌트에서 education 이라는 prop
sustainable-dev.tistory.com
stackoverflow.com/questions/51226685/reactjs-component-vs-render-in-route
Reactjs - `component` vs `render` in Route
I have two doubts regarding usage of Route from react-router-dom(v4.3.1): When do we use component vs render in Route: <...
stackoverflow.com
ko.reactjs.org/docs/hooks-reference.html#useref
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
velog.io/@public_danuel/trendy-react-useref
React 강좌) trendy React 2-3. useRef 알아보기
Ref와 React Hooks의 기본 API 중 하나인 useRef를 알아봅니다.
velog.io
velog.io/@gwak2837/React-Router-History-push%EC%99%80-replace%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
React Router History : push와 replace의 차이점
Home > Item > Login > Item 순으로 페이지를 이동했을 때Home > Item > Login > ItemHome > Login > Item
velog.io
medium.com/@han7096/react-router-v4-%EC%A0%95%EB%A6%AC-e9931b63dcae
React Router V4 정리
리액트 라우터 기초
medium.com
'react' 카테고리의 다른 글
| useContext 실습 (0) | 2020.09.16 |
|---|---|
| useMemo 실습 (0) | 2020.09.16 |
| hooks에서 useState가 const로 선언되는 이유 (0) | 2020.09.07 |
| react-redux 실습 (0) | 2020.07.27 |
