
const handleChange = e => {
const [ value ] = e.target; // error!! 객체를 배열로 구조분해할당 시도함!!
setText(value);
}
// 수정
const handleChange = e => {
const { value } = e.target; // [] 를 {}로 바꿔줌
setText(value);
}
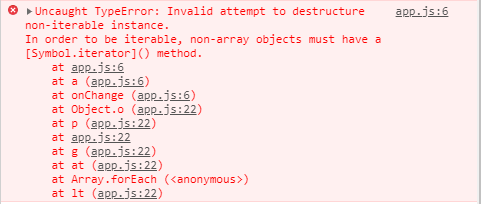
e.target은 객체이지만 배열의 형태로 구조분해할당 시도했기 때문에 에러가 생겼다. []를 {}로 바꿔주어 해결하였다.
React JS Error: Invalid attempt to destructure non-iterable instance
I have a sort filter that takes an array to populate the options. Trying to see the option value equal to the text within the array but I get the error within the title: Invalid attempt to destru...
stackoverflow.com
![[React] Uncaught TypeError: Invalid attempt to destructure non-iterable instance.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FRvSzX%2FbtqIS7ozGCZ%2FAAAAAAAAAAAAAAAAAAAAAOKmmOgS88NB0xAiEE2KQ4L3OQ9GA-QO5-NXo7WYyb7b%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D%252F%252BNuhB2ASvjMF8evRVn0XuxBVSw%253D)